Elevate Mental Health Webapp
Connecting mental health patients with counselors for timely support
Elevate is platform helping mental health patients find counseling. In 2020, Marlene, CEO of Kompass to Konnection, wanted to expand her offering to include other counselors and therapist to her growing community.
Thus over the next few months, we set out to better understand the matching problem, and iterative over the build of a matching platform to support patients in their search for support.
My Role
User Research, Usability Test Prototyping, Interaction Design, Style Guide
Team
Product Manager, UX/UI Designer (Me)
Tools Used
Adobe XD, Balsamiq, Miro, UsabilityHub
Timeline
3 months, Jan - Mar 2020
OUR CHALLENGE
With an increasingly growing members, how might we help patients match and connect with counselors effectively?
When Marlene first started, she had a brick and mortar counseling space. By 2020 she had built an online community with 500+ international members and counting. This meant that Marlene could no longer support her members directly and warranted support from a larger network of fellow counselors.
Hence we decided to focus our efforts on creating a platform that would ease the complexity of helping members to vet, schedule, and contact counselors remotely while allowing Marlene’s fellow counselors to pool a variety of counseling offerings for members.
MY PROCESS
USER RESEARCH
Key Research Insight:
Patients needed different technical and lifestyle support to remain in counseling over time
I kicked off primary with user interviews to gain a deeper understanding of the real-life challenges within counseling. Working with patients with a history of trauma presented unique challenges. Below is a synthesis of insights:
Insight #1: Lifestyle Compatibility
Cultural, religious and lifestyle similarities were key compatibility indicators
Insight #2: Reasons for Leaving
Financial, scheduling and pre-counseling logistics created ongoing friction
Insight #3: Invest in Autonomy
Central themes for therapy include a shift in perspective and to gain self autonomy
Conducting remote interviews on Zoom.
To synthesize the findings, I categorized and sorted the findings through two rounds of affinity mapping.
COMPETITIVE ANALYSIS
Market Insight:
Privacy, compatibility & counselor response times ranked highest
On the business side, I wanted to understand existing counseling apps on the market. A SWOT and usability audit revealed common challenges and opportunities to highlight the value of our product.
Compiling market research with a SWOT analysis
Conducting a usability audit on competitors
PERSONAS
Empathizing with our patient needs
Drawing insights from earlier research, I developed personas to reflect on the different attitudes, needs, and of our patients ensuring we solve for existing problems.
Adapting persona profiles for talk through with stakeholders
INFORMATION ARCHITECTURE
Creating Intuitive Pathways
After sorting through the research, I create a sitemap to map out the information architecture. Using OptimalSort, I conducted a card sort with 10 participants to get feedback on the content structure within the app
Validating the structure via card sorting
Refining the sitemap based on insights for the card sort
JOURNEY MAPPING
Identifying patient pain points
Referring back to user research insights, I mapped out the hurdles and emotions through different phases of the experience to identify touchpoints to delight and support each persona.
ITERATIVE DESIGN
Imagining the interactions and needs of patients
To kick-off design, I sketched out ideas on paper. Progressive wireframes allowed me to think through the structure, navigation and psychology of each feature.
Above: Iterating on the design from sketches to high fidelity.
USABILITY TESTING
Collecting Feedback Before We Commit
Refining flows in Adobe XD
I created prototypes at every level of fidelity to simulate design challenges in real-time and to assist with user testing.
User testing prototypes via Skype
I was able to identify design flaws early on and adjust my prototypes through remote usability tests.
Prioritizing usability issues (PDF)
I used affinity mapping to analyze my usability tests and prioritize feature changes.
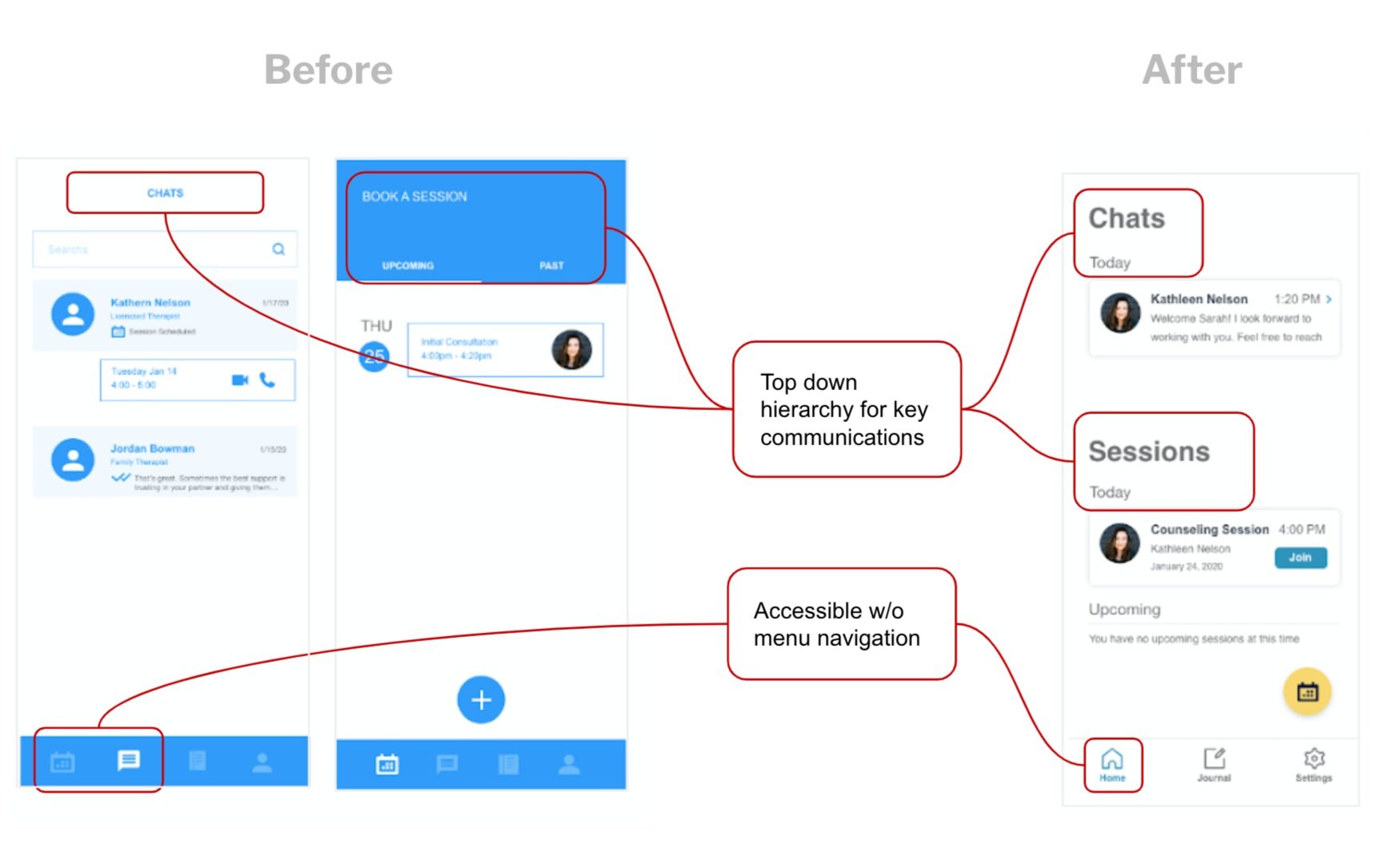
CHANGE #1
Optimizing Key Pathways
During the usability test 80% of people could not access their call sessions, generally confusing Chat and Booking buttons.
After refining the navigation and rethinking the components, I ran another test that enabled 100% of participants to easily join sessions.
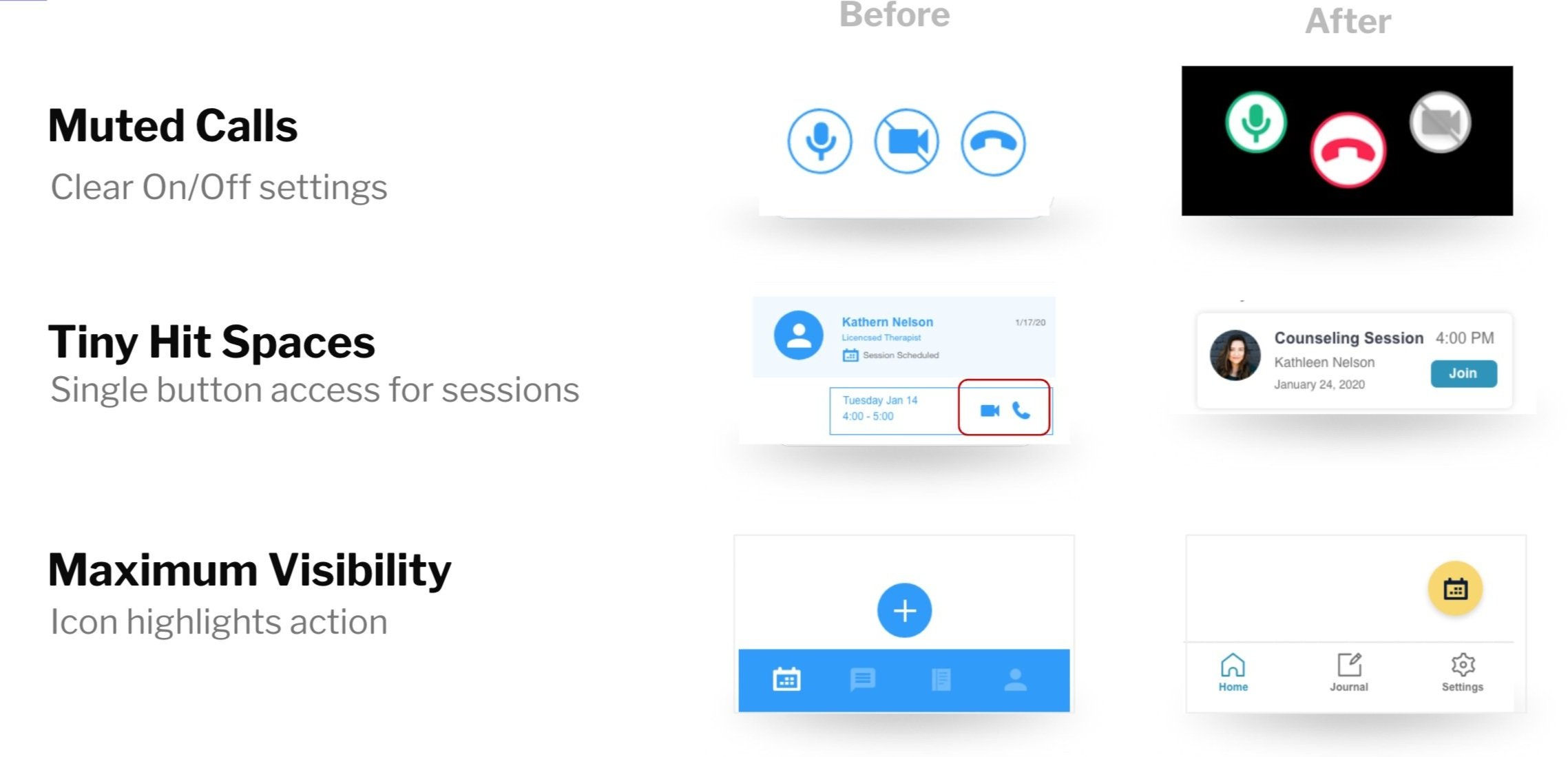
CHANGE #2
Clarifying CTAs
I noticed several roadblocks with buttons during testing. Clarifying intent through contrast, color and reduction of forms successfully enabled consistent click thru rates for each feature.
CHANGE #3
UI Refinement
To reduce mental load and make questions more engaging, illustrations and enhanced copy were made so that questions could be easier understood at a glance.
VISUAL DIRECTION
Establishing a Style Guide
As the UI evolved, with A/B testing, I scaled an earlier style guide into an basic Design System to bring consistency to the visual components, copy and branding for the product.
THE LAUNCH
Connecting Patients with Counselors
My goal was to design an experience where patients can find and connect easily with their ideal counselor. Below is a look at the final build.
MATCHING
Personalize and Find the Right Fit
An in-depth onboarding flow to help patients pinpoint their preferences
SCHEDULING
Finding Availability Easily
Schedule sessions without the back and forth emails or calling into the office.
LIVE MEETINGS
Attend a Session with Ease
Face-to-Face video or audio only calls, allowing patients to control their privacy
MESSAGING
Secure Conversations Between Sessions
Messages allow patients favoring non-verbal options to communicate.
JOURNALING
Building Autonomy through Reflective Writing
Personal check-in and prompts provide an opportunity to reflect and grow with autonomy in mind
OUTCOMES
I was extremely proud of the web app we'd created (60+ screens) and how far it had come in three months. Below are a few reflections.
Usability Confidence 🔑
I especially love iterating on designs and working closely with users for feedback. This tight feedback loop helped take the ambiguity out of the design choices, and it felt good to build the design with the confidence that users would enjoy and understand the flows.
Leading User Research 🗣️
This was my first time running user interviews as the sole facilitator. I found this rather difficult at first but enjoyed building out new tools (scripts, questions, scheduling automation) to streamline the process. I was surprised by the vulnerability of the participants and developed a deep respect for the role counselors and patients endured in working with each other.
NEXT STEPS
I’d love to rework the app with the product into a two way marketplace with counselors onboarding and understanding in mind. Counselors can enhance and support the user experience in ways that the current product does not account for. Mapping out the counselor’s journey would help solidify a truly end-to-end service offering with bother user groups in mind.